Line着せかえカラースキンとは?
Line着せかえの作成において、カラースキン選びは重要でありテーマの印象をがらりと変えます。
カラースキンは全部で50種類もある為、迷うことが多いので一覧にまとめてみました。
着せかえテーマ作成時にイメージ編集しやすいようにRGB表示しました。
確認した方法は画像のプリントキャプチャーからMedibang Paintで抽出したもので、本来の色合いと
多少のずれが生じているかもしれませんが予めご了承ください。
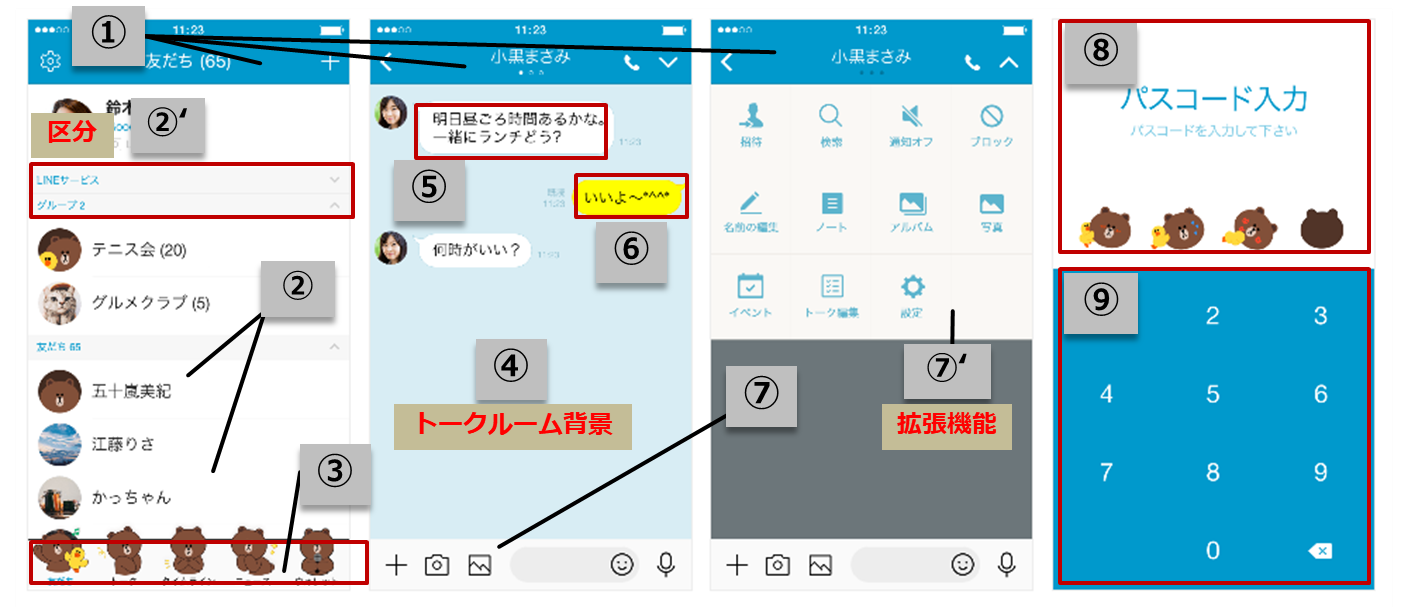
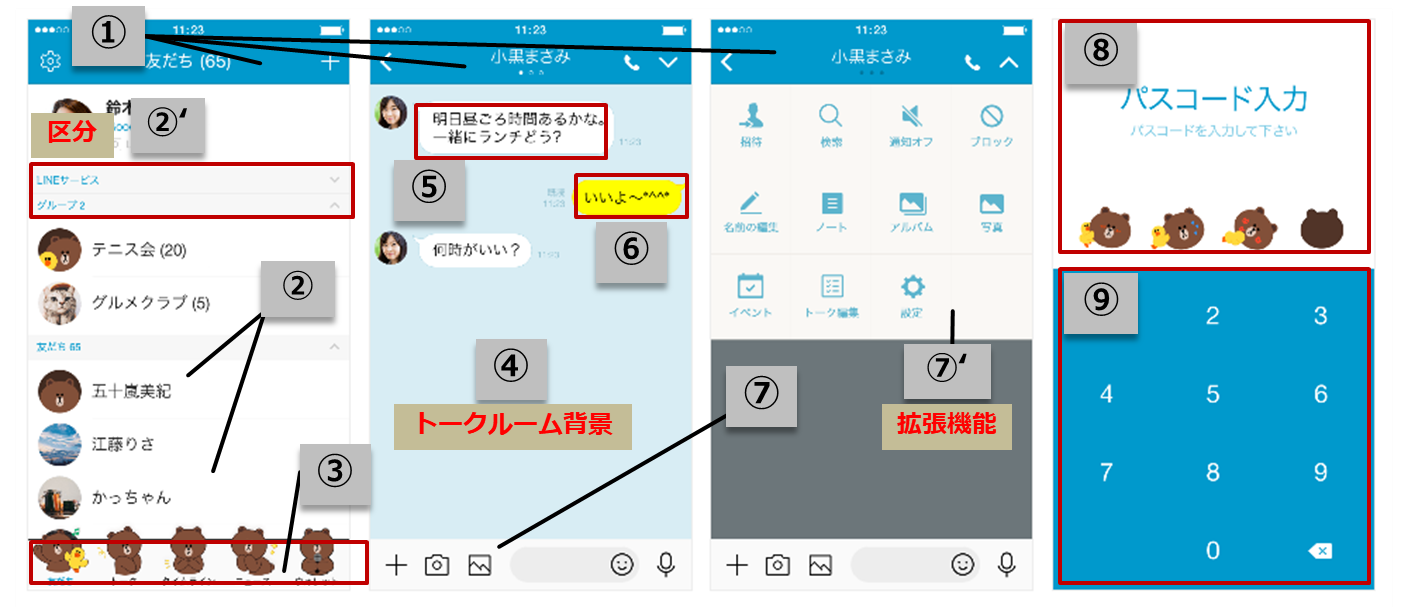
表の見方

- ①:上部Bar
- ②:トークリスト
- ②’:トーク区分
- ③:メニュー背景
- ④:トーク画面背景
- ⑤:トークメッセージ背景(相手)
- ⑥:トークメッセージ背景(自分)
- ⑦:メッセージ入力背景
- ⑦’:拡張機能(背景
- ⑧:パスコード(上部)
- ⑨:パスコード(下部)
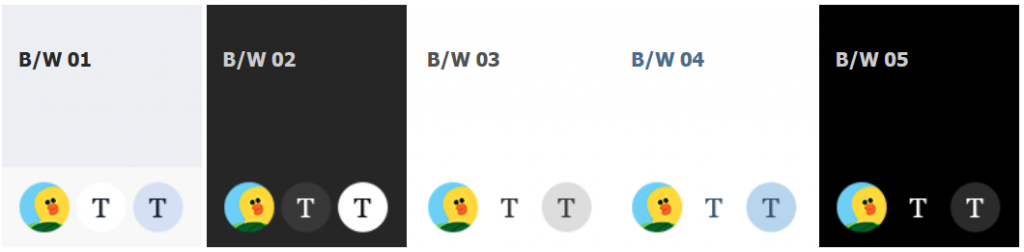
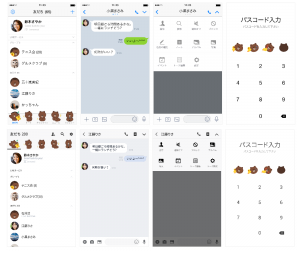
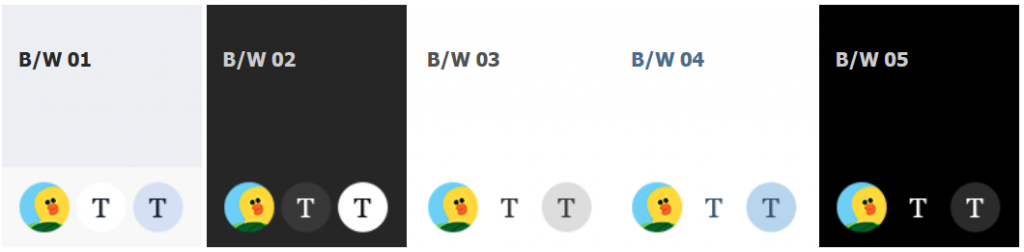
B/W「5種類」

B/W着せかえ
B/W 01の色調
B/W 01の【RGB表示】(クリックで表示します)
- 白色を基本色としたカラースキン
- トーク背景はやや薄い青色
- トークリストの項目と区分の色分けは無し
- パスコード入力画面はどちらも白
- 上下メニューBarは白
- 初期のメニュー背景は白
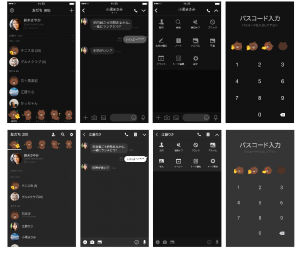
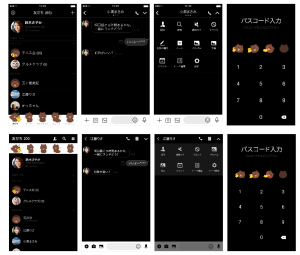
B/W 02の色調
B/W 02の【RGB表示】(クリックで表示します)
- 基本色は黒系の暗めの色
- 真っ黒ではなく黒に近い灰色
- トークリストの項目と区分の色分けは無し
- パスコード入力画面はどちらも白
- 上下メニューBarも共に黒系
- 初期のメニュー背景も黒系
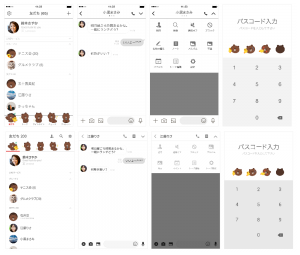
B/W 03の色調
B/W 03の【RGB表示】(クリックで表示します)
- 基本色は白色
- トークリストの項目と区分の色分けは無し
- パスコード入力画面の下は灰色
- 上下メニューBarも共に白色
- 初期のメニュー背景も白
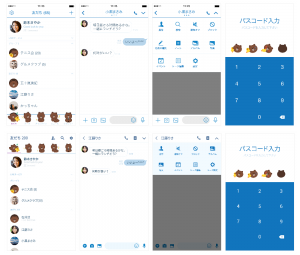
B/W 04の色調
B/W 04の【RGB表示】(クリックで表示します)
- 基本色白ベースと青色のカラー
- メニューの文字系も青
- トークリストの項目と区分の色分けは無し
- パスコード入力画面の下は青(紺)
- 上下メニューBarも共に白色
- アンドロイドの拡張メニュー背景は水色
- 初期のメニュー背景は白色
B/W 05の色調
B/W 05の【RGB表示】(クリックで表示します)
- 基本色黒色
- トークリストの項目と区分の色分けは無し
- パスコード入力画面は上下黒色
- メッセージ入力背景は白色
- 初期のメニュー背景は白色
- 投稿タグ
- gizmo, Line着せかえ, MediBang, powerpoint, おしゃれ, かわいい, カラースキン, カラースキン一覧, 申請, 登録方法, 着せかえ