Line着せかえでは、テーマ作成にあたってプロフィール部分の背景などのメインカラーの設定が出来ます。
ただし50通りの決められた組み合わせの中からしか選ぶことが出来ないので、しっかり選ばないといけません。また、自分で背景を作成した後に色味が若干違うなどの不具合が出ると、全て直すのはかなりの手間になりますので初めにカラースキンを決めておくことをお勧めします。
カラースキン決定の為に、各部位の色をRGBで調べてみました(#^.^#)
カラー統一の必要性
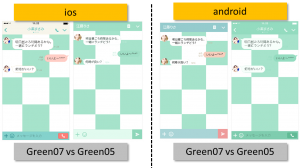
先ほどもお話ししたように、わずかに色味が違うと違和感が生まれます。統一したものと、多少違うものの違いを比べてみて下さい。ちなみに、iosとandroidで色味や組み合わせが若干違うので好みに合わせてください。
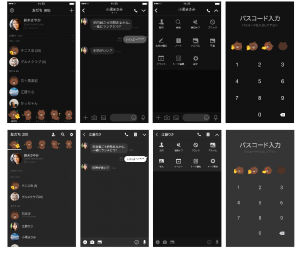
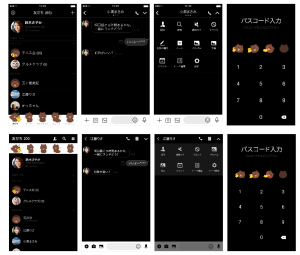
【Green 07 vs Green 05の比較】
今回Green05のAndroidに合わせたつもりなのですが、自分で作っておいて色味が違うことに気が付きました(笑)。
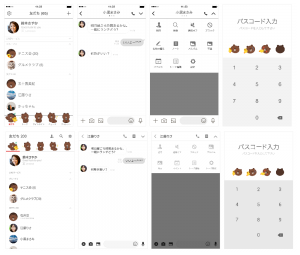
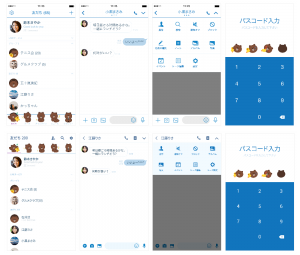
カラースキン一覧
一覧をRGBで作成したいのですが、公式に発表されているわけではありませんので、画面上の色をペイントソフトで読み込ませる方法をとりました。(↑↑その方法で色が若干違ったのであんまりアテにしないでください。すみません(._.))
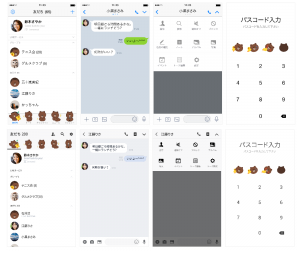
カラースキンの色の部分
カラースキンのテーマごとに色が違うのでそれぞれの部位に番号を振っておきます。この番号の色を調べていきます。
- ①:上部Bar
- ②:トークリスト
- ②’:トーク区分
- ③:メニュー背景
- ④:トーク画面背景
- ⑤:トークメッセージ背景(相手)
- ⑥:トークメッセージ背景(自分)
- ⑦:メッセージ入力背景
- ⑦’:拡張機能(背景
- ⑧:パスコード(上部)
- ⑨:パスコード(下部)
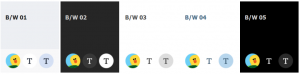
カラー:B/W「5種類」