Line着せかえカラースキンのRGB
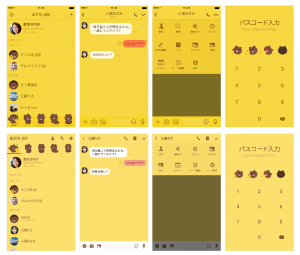
今回は「Yellow」のカラースキンの更新です☆★
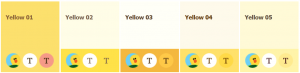
Yellowの05はos(ios-Android)の違いによる色味の違いがほとんどないので、統一させたい人にはお勧めです(*^-^*)
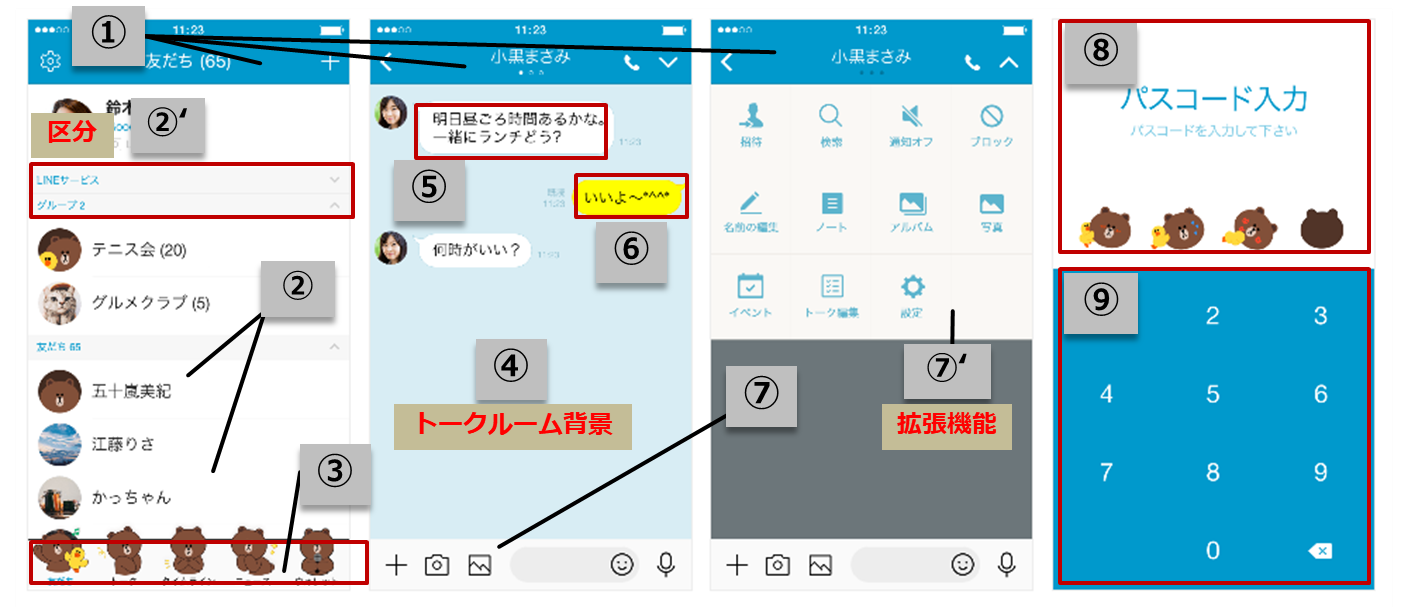
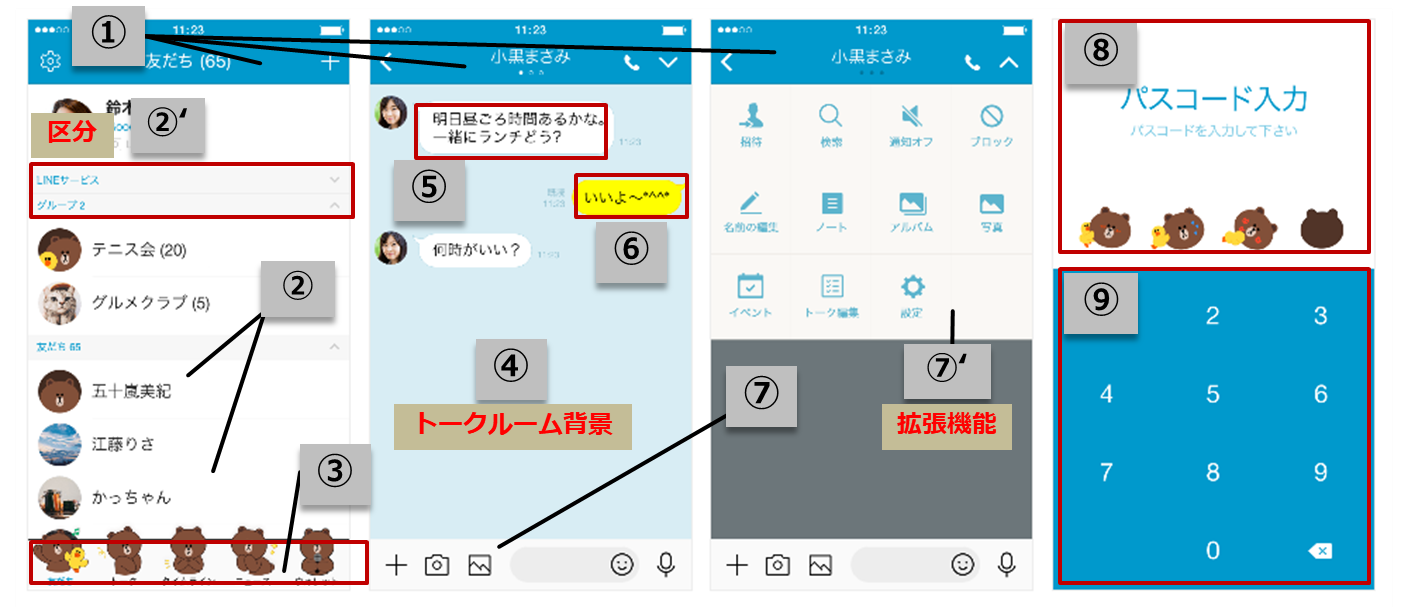
表の見方

- ①:上部Bar
- ②:トークリスト
- ②’:トーク区分
- ③:メニュー背景
- ④:トーク画面背景
- ⑤:トークメッセージ背景(相手)
- ⑥:トークメッセージ背景(自分)
- ⑦:メッセージ入力背景
- ⑦’:拡張機能(背景
- ⑧:パスコード(上部)
- ⑨:パスコード(下部)
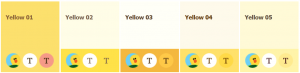
Yellow「5種類」

Yellow着せかえ
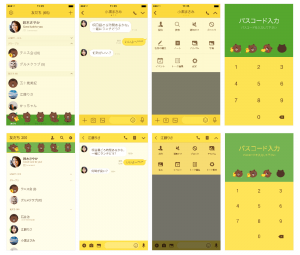
Yellow 01の色調
Yellow 01の【RGB表示】(クリックで表示します)
- 黄色を基本色としたカラースキン
- トーク背景は黄色
- トークリストの項目と区分の色分けなし
- パスコード入力画面上下は同一色
- 下メニューBarはosにより違いあり
- Androidの方が薄い印象
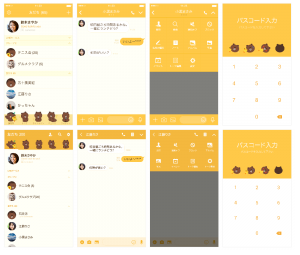
Yellow 02の色調
Yellow 02の【RGB表示】(クリックで表示します)
- 薄い黄色をベースに黄色と緑を使用したカラースキン
- トーク背景は薄い黄色
- トークリストの項目と区分の色分けあり
- パスコード入力画面は黄色と緑の組み合わせ
- 初期のメニュー背景は緑色
- Androidの方が薄い印象
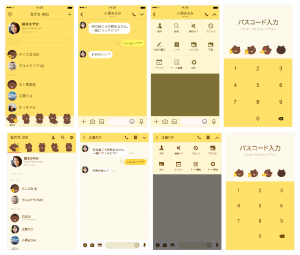
Yellow 03の色調
Yellow 03の【RGB表示】(クリックで表示します)
- 白色をベースに黄色を使用したカラースキン
- トーク背景は白色
- トークリストの項目と区分の色分けあり
- パスコード入力画面は黄色と白色の組み合わせ
- 下メニューBarはosにより違いあり
- 文字は白or黄色で統一されている
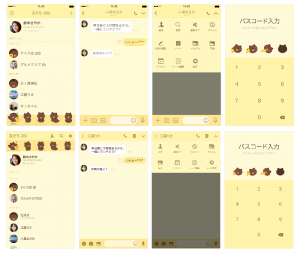
Yellow 04の色調
Yellow 04の【RGB表示】(クリックで表示します)
- 薄い黄色をベースに黄色を使用したカラースキン
- トーク背景、トークリストはosにより違いあり
- トークリストの項目と区分の色分けなし
- 印象としてはYellow03の逆の色使い
- 下メニューBarはosにより違いあり
- Androidの方が薄い印象
Yellow 05の色調
Yellow 05の【RGB表示】(クリックで表示します)
- 薄い黄色をベースに全体的に薄い黄色で統一
- トーク背景、トークリストはosにより違いあり
- トークリストの項目と区分の色分けなし
- osによる色の違いはほとんどない
- 投稿タグ
- gizmo, Line着せかえ, MediBang, powerpoint, おしゃれ, かわいい, カラースキン, カラースキン一覧, 申請, 登録方法, 着せかえ