Line着せかえカラースキンのRGB
今回は「Green」のカラースキンのRGBの色調を更新していきます(*^^)v
Greenだけはなぜか10種類あるのです。全体的に緑というよりも深い青がメインの色合いが多いです。
まぁ昔から生い茂った緑を「青々としている」なんて表現しますので間違いではありませんが((+_+))
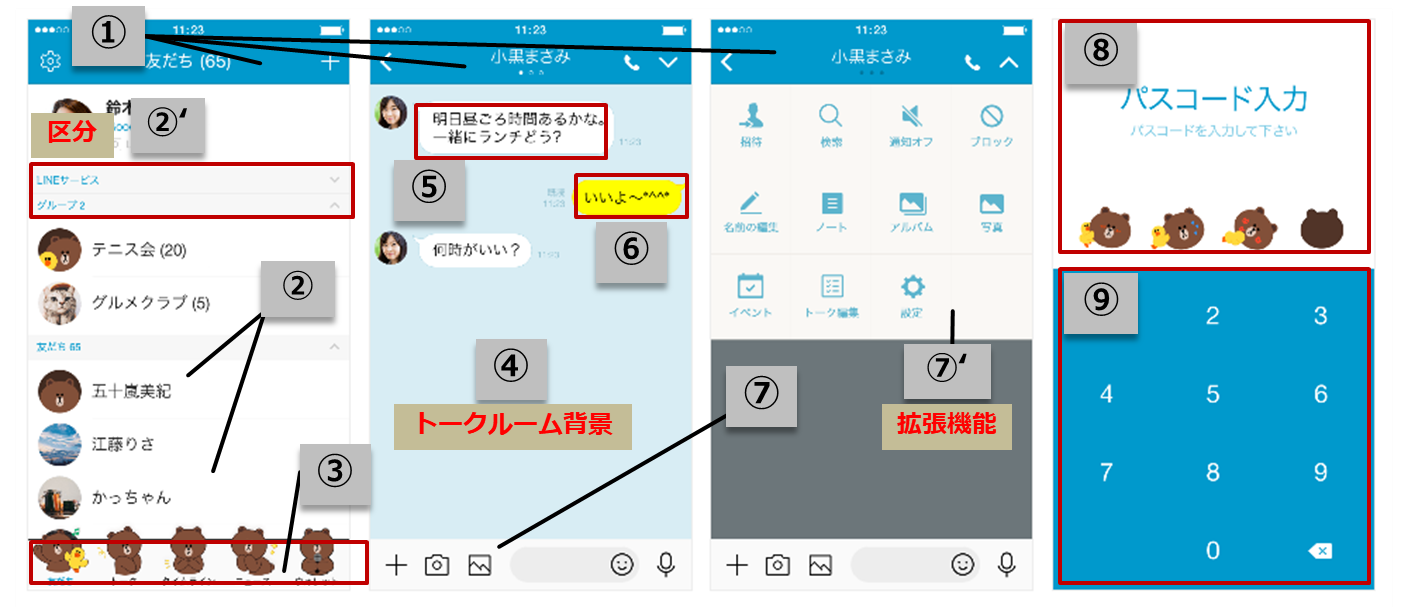
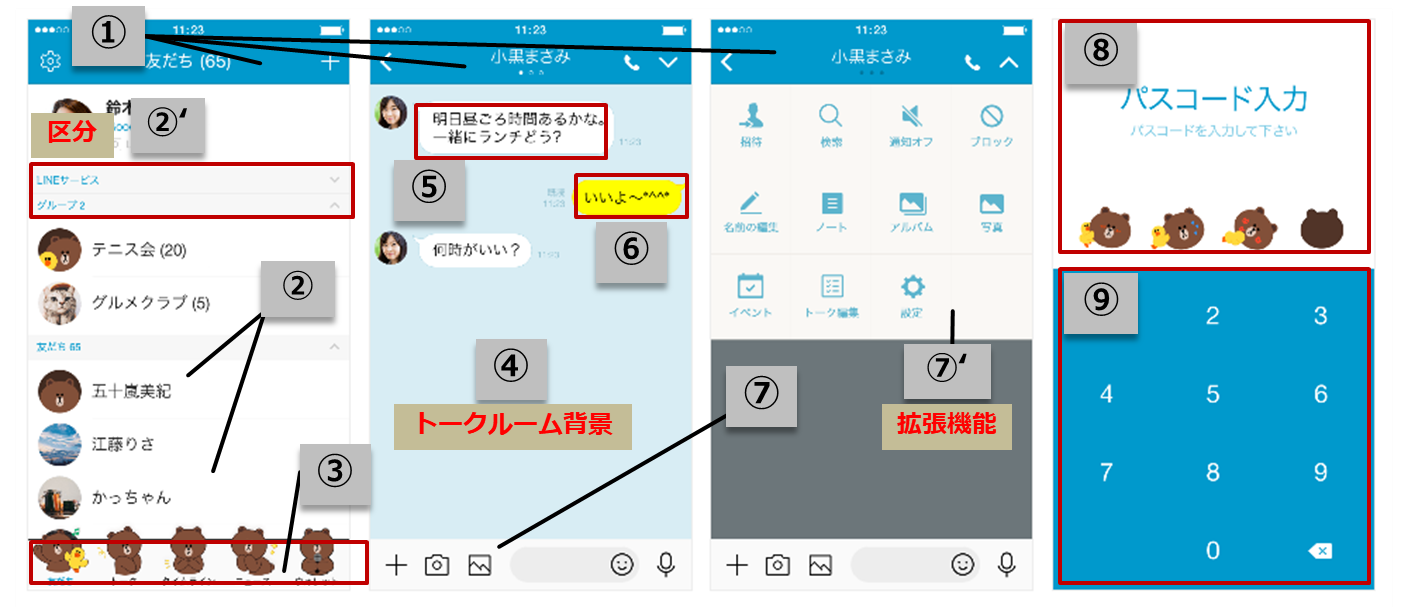
表の見方

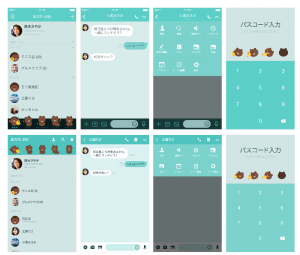
- ①:上部Bar
- ②:トークリスト
- ②’:トーク区分
- ③:メニュー背景
- ④:トーク画面背景
- ⑤:トークメッセージ背景(相手)
- ⑥:トークメッセージ背景(自分)
- ⑦:メッセージ入力背景
- ⑦’:拡張機能(背景
- ⑧:パスコード(上部)
- ⑨:パスコード(下部)
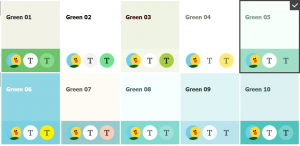
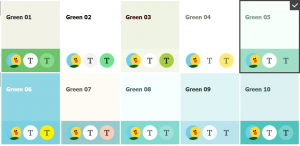
Green「10種類」

Green着せかえ
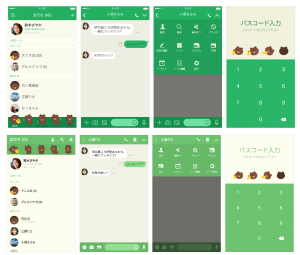
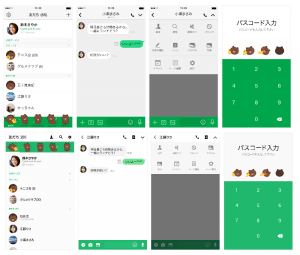
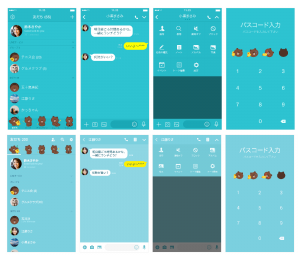
Green 01の色調
Green 01の【RGB表示】(クリックで表示します)
- 緑色を基本色としたカラースキン
- トーク背景はグレー
- トークリストの項目と区分の色分けあり
- パスコード入力画面緑色とグレーの組み合わせ
- 上下メニューBarは共に緑色
- Androidの方がやや薄い色味
Green 02の色調
Green 02の【RGB表示】(クリックで表示します)
- 緑色を基本色としたカラースキン
- トーク背景はグレーor白
- トークリストの項目と区分の色分けあり
- パスコード入力画面緑色とグレーの組み合わせ
- 下メニューBarだけ緑色
- Androidの方がやや薄い色味
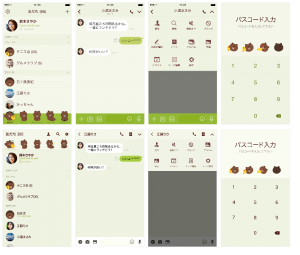
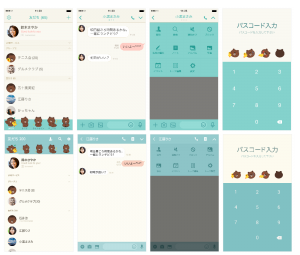
Green 03の色調
Green 03の【RGB表示】(クリックで表示します)
- 基本色は灰色のカラースキン
- トーク背景はグレー
- トークリストの項目と区分の色分けあり
- パスコードのiosのみ文字が緑色
- Androidは自分のメッセージ以外灰色
- 下メニューBarのみ緑色
Green 04の色調
Green 04の【RGB表示】(クリックで表示します)
- 白色を基本色としたカラースキン
- トーク背景は白色
- トークリストの項目と区分の色分けなし
- パスコード入力画面緑色とグレーの組み合わせ
- 文字に緑色メインで使用
- 他のテーマより緑は薄めの色
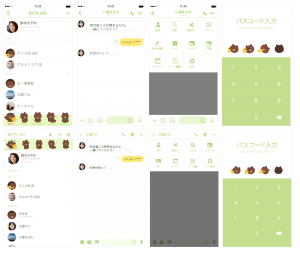
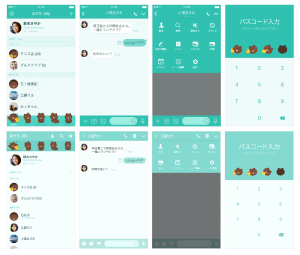
Green 05の色調
Green 05の【RGB表示】(クリックで表示します)
- 緑色を基本色としたカラースキン
- 色味は薄めのエメラルドグリーン様の印象
- トーク背景は薄い緑
- トークリストの項目と区分の色分けあり
- パスコード入力画面緑色とグレーの組み合わせ
- 上下メニューBarは共にエメラルドグリーン
- 文字は白系
Green 06の色調
Green 06の【RGB表示】(クリックで表示します)
- 基本色は緑というよりほぼ水色
- トーク背景は水色
- トークリストの項目と区分の色分けなし
- パスコード入力画面上下同色の水色
- iosとandroidで下Barの色が違う
- 文字は白系
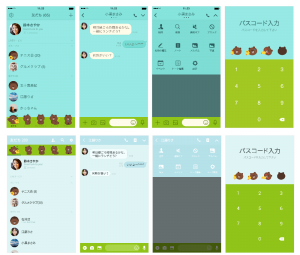
Green 07の色調
Green 07の【RGB表示】(クリックで表示します)
- 基本色は白色+水色
- トーク背景は白色
- トークリストの項目と区分の色分けあり
- パスコード入力画面は水色と白色の組み合わせ
- iosとandroidで文字色が違う
- iosのみ上Barが白色
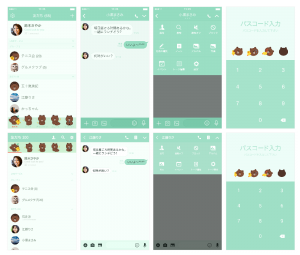
Green 08の色調
Green 08の【RGB表示】(クリックで表示します)
- 基本色は白色+水色
- トーク背景は薄い水色
- トークリストの項目と区分の色分けあり
- パスコード入力画面は水色と白色の組み合わせ
- 文字は白系
- Androidのほうがやや薄い印象
Green 09の色調
Green 09の【RGB表示】(クリックで表示します)
- 基本色は緑と水色の組み合わせ
- トーク背景は水色
- トークリストの項目と区分の色分けなし
- パスコード入力画面は水色と緑の組み合わせ
- メニュー下Barは緑色
- iosとandroidで文字色の違いあり
Green 10の色調
Green 10の【RGB表示】(クリックで表示します)
- 基本色はほぼ水色のカラースキン
- トーク背景は水色
- トークリストの項目と区分の色分けなし
- パスコード入力画面は異色の水色
- iosとandroidで下Barの色が違う
- 文字は白系
- 投稿タグ
- gizmo, Line着せかえ, MediBang, powerpoint, おしゃれ, かわいい, カラースキン, カラースキン一覧, 申請, 登録方法, 着せかえ