Line着せかえカラースキンのRGB
今回は「Pink」のスキンカラーです☆★
案外、Pinkの色味は使い勝手いい色なんですよね(*^^)vおススメのカラーです☆
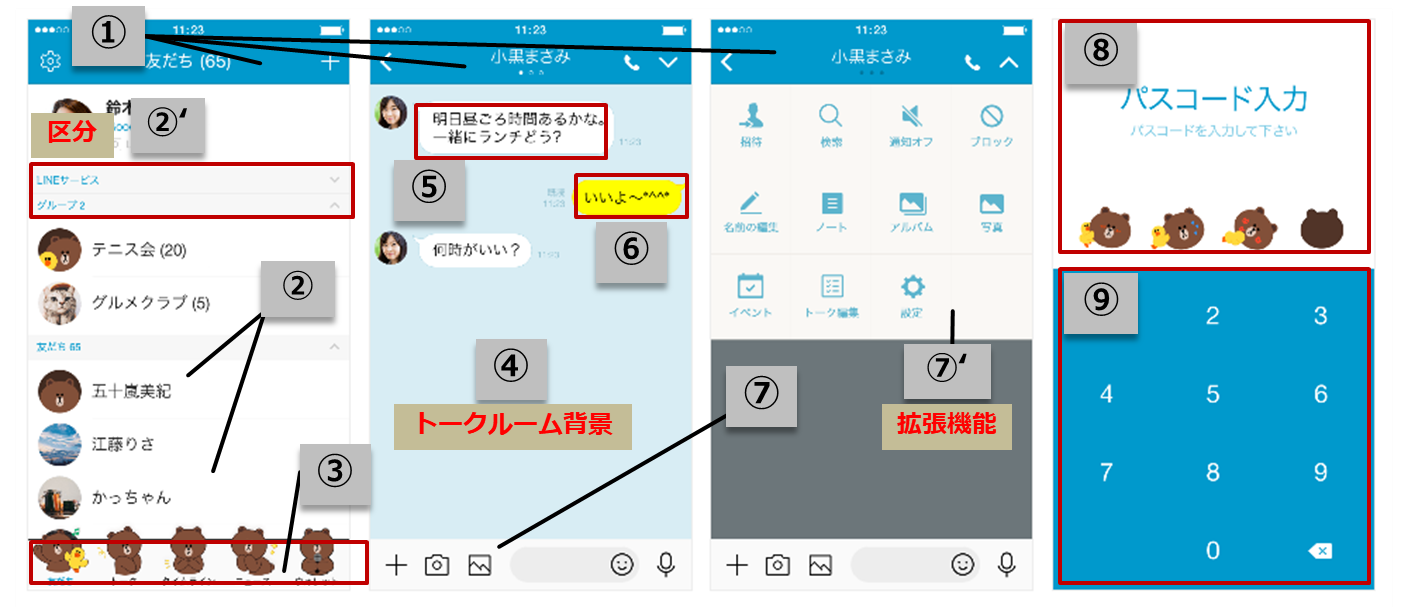
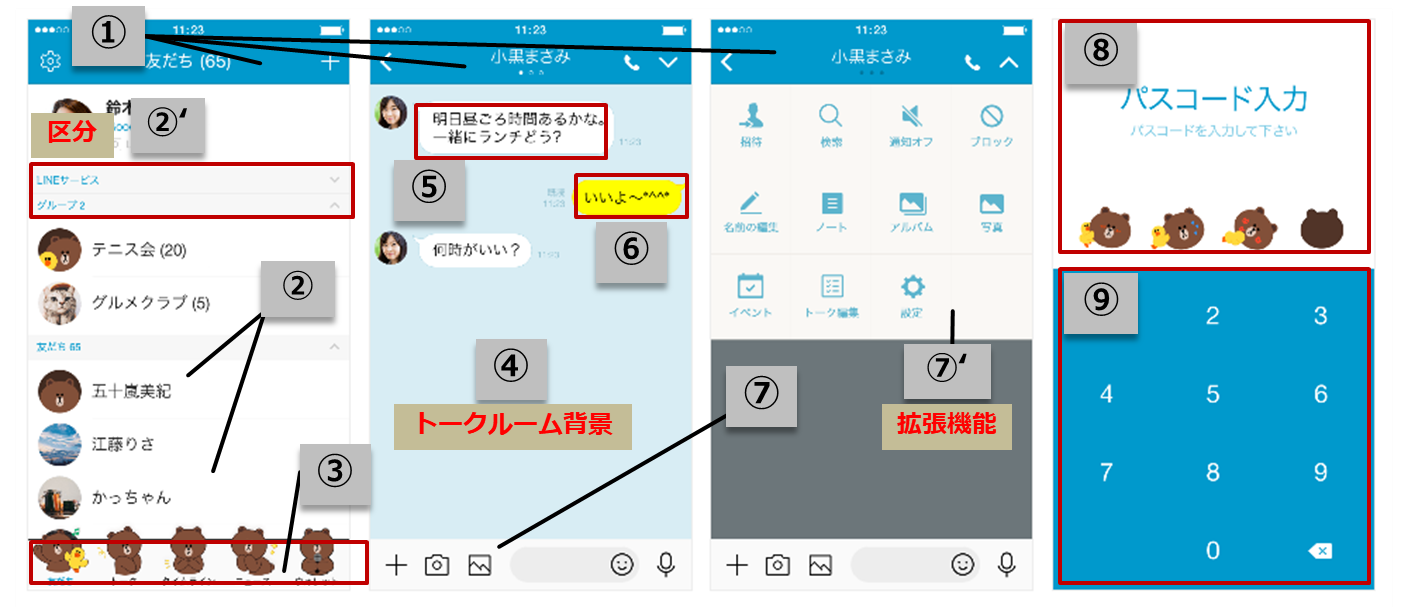
表の見方

- ①:上部Bar
- ②:トークリスト
- ②’:トーク区分
- ③:メニュー背景
- ④:トーク画面背景
- ⑤:トークメッセージ背景(相手)
- ⑥:トークメッセージ背景(自分)
- ⑦:メッセージ入力背景
- ⑦’:拡張機能(背景
- ⑧:パスコード(上部)
- ⑨:パスコード(下部)
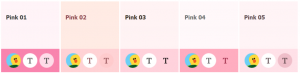
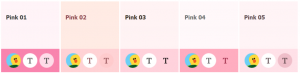
Pink「5種類」

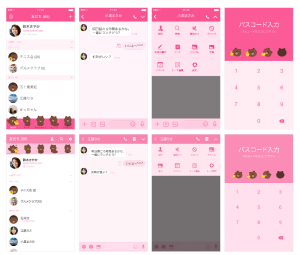
Pink着せかえ
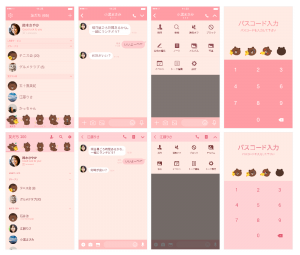
Pink 01の色調
Pink 01の【RGB表示】(クリックで表示します)
- 茶色を基本色としたカラースキン
- トーク背景は茶色
- トークリストの項目と区分の色分けあり
- パスコード入力画面茶色2色の組み合わせ
- 上下メニューBarは共に濃い茶色
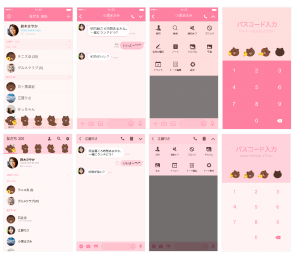
Pink 02の色調
Pink 02の【RGB表示】(クリックで表示します)
- 基本色はベージュ系の色
- iosではBeige01とほぼ同等の色
- トークリストの項目と区分の色分けあり
- パスコード入力画面は薄い茶系2色の組み合わせ
- 上下メニューBarも共に薄い茶色
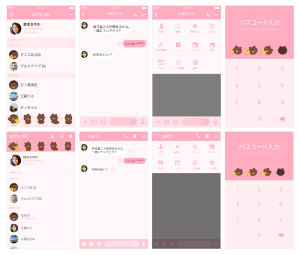
Pink 03の色調
Pink 03の【RGB表示】(クリックで表示します)
- 基本色はベージュ系だが他で茶色をしっかりと使用
- トークリストの項目と区分の色分けあり
- パスコード入力画面の下は濃い茶色
- 上下メニューBarに2色の茶色
- 初期のメニュー背景も茶色
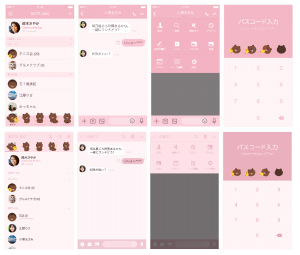
Pink 04の色調
Pink 04の【RGB表示】(クリックで表示します)
- 基本色は薄い明るめの茶色
- メニューの文字も茶色
- トークリストの項目と区分の色分けはあり
- パスコード入力画面は2色の茶色の組み合わせ
- 上下メニューBarも共に茶色
- 初期のメニュー背景は茶色
Pink 05の色調
Pink 05の【RGB表示】(クリックで表示します)
- 基本色は薄い明るめの茶色
- メニューの文字は白色
- トークリストの項目と区分の色分けはあり
- パスコード入力画面は2色の茶色の組み合わせ
- 下メニューBarが黄色
- 初期のメニュー背景も黄色
- 投稿タグ
- gizmo, Line着せかえ, MediBang, powerpoint, おしゃれ, かわいい, カラースキン, カラースキン一覧, 申請, 登録方法, 着せかえ