どうもギズモです。
今回はLINEの着せ替えテーマの作成に挑戦してみたいと思います。
LINE着せかえガイドライン
作成にあたって
作成するのはメニューボタンや、背景、パスコード画像、プロフィール画像等必要であり、さらにiOS
、Androidとそれぞれ2種類づつ作成する必要があるため、作成点数は多くなるようです。
その後4カラースキンを1つ選択します。このカラースキンは全50通りの中から選びます。背景画像との組み合わせを見ながら決定できるので、自分のイメージしているカラーとしっかり照らし合わせて行いましょう。印象が全然違います。
必要なもの
メイン画像
ios、Android、LINE STOREでそれぞれ1個づつ、計3個必要です。
| iOS | Android | LINE STORE | |
|---|---|---|---|
| 必要数 | 1個 | 1個 | 1個 |
| サイズ(pixel) | W 200 × H 284 | W 136 × H 202 | W 198 × H 278 |
着せ替え画像
| (2サイズ:ios & Android) | iOS | Android |
|---|---|---|
| メニュー画像
(12個×2サイズ) |
※余白に注意する事! |
|
| サイズ(pixel) | W 128 × H 150 | W 128 x H 112 |
| iOS | Android | |
|---|---|---|
| メニュー背景画像
(1個×2サイズ) |
高さ0px~100pxまでは背景の透過はできません。 | 横幅(W)640pxをパターンで繰り返して表示します。両端の絵柄がリピートするように調整してください。 Androidの背景透過はできません。 |
| サイズ(pixel) | W 1472 x H 150 | W 640 x H 112 |
| iOS | Android | |
|---|---|---|
| パスコード画像
(8個×2サイズ) |
※4桁を1種類の画像で表示、または4種類の画像で表示する方法があります。未選択時(OFF)と選択時(ON)の2パターンが必要です。 |
|
| サイズ(pixel) | W 120 × H 120 | W116 × H 116 |
| iOS | Android | |
|---|---|---|
| プロフィール画像
(2個×2サイズ) |
※未登録画像の個人とグループ用の画像です。 |
|
| サイズ(pixel) | W 240 × H 240 | W 247 × H 247 |
| iOS | Android | |
|---|---|---|
| トークルーム背景
(1個×2サイズ) |
※画像は、透過でも非透過でもどちらでもOKです。 背景を透過で制作した場合は、選択したカラースキンの基本背景に、制作したイラストがレイヤーで表示されます。 容量は1MB以下としてください。 | |
| サイズ(pixel) | W 1482 × H 1334 | W 1300 × H 1300 |
Androidのみ
| Android | スプラッシュ画像 (背景) |
スプラッシュ画像 (ロゴ+イラスト) |
|---|---|---|
| 1個 |
画面全体に適用されます。 |
ロゴ+イラストは透過で制作してください。画面上ではロゴ+イラストは背景に対しセンターに表示されます。 |
| サイズ(pixel) | W 1300 × H 1300 | W 480 x H 720 |
作成
作成にあたってはお得意の、Powerpoint+MediBang Paintで作成しました。
作成時のポイントですが、小さなサイズの方をメインで作成する。その後サイズ調整(サイズを広げる)様にすれば問題ないと思います。
Line着せかえでは53個の画像を作成しなくてはいけません。一見かなりの数に見えますが、大半はサイズ調整で済みますので比較的容易に作成できることがわかりました。
例えば、パスコード画像での作成方法では、Androidのサイズ(W116 × H 116)で作成した後、iosサイズ(W 120 × H 120)に幅を広げてあげればよいだけです。
PowerPointで原案&図形作成
あとは、MediBang Paintに張り付けたり、サイズ調整したりするだけです。
注意点
メニュー背景画像のAndroidだけ気を付けてください!!
横幅(W)640pxをパターンで繰り返して表示します。両端の絵柄がリピートするように調整してください。と注意書きされています。

Line着せかえ制作ガイドライン(詳細)からの引用画像
ただし、繰り返し部分のpx表記無いのでどの程度必要かは定かではありません。
後はカラースキンの設定
印象を大きく左右する部分なのでしっかりと選びましょう。
ちなみに設定カラーによる印象の違いを載せておきますね!
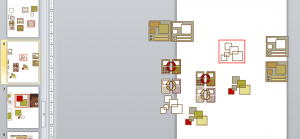
完成
完成形はこちら。
今回はパスコードoffは1種類で設定しました。
2017.3.30 申請 ©2017 Gizumo-Sticker